안녕하세요. 나위입니다.
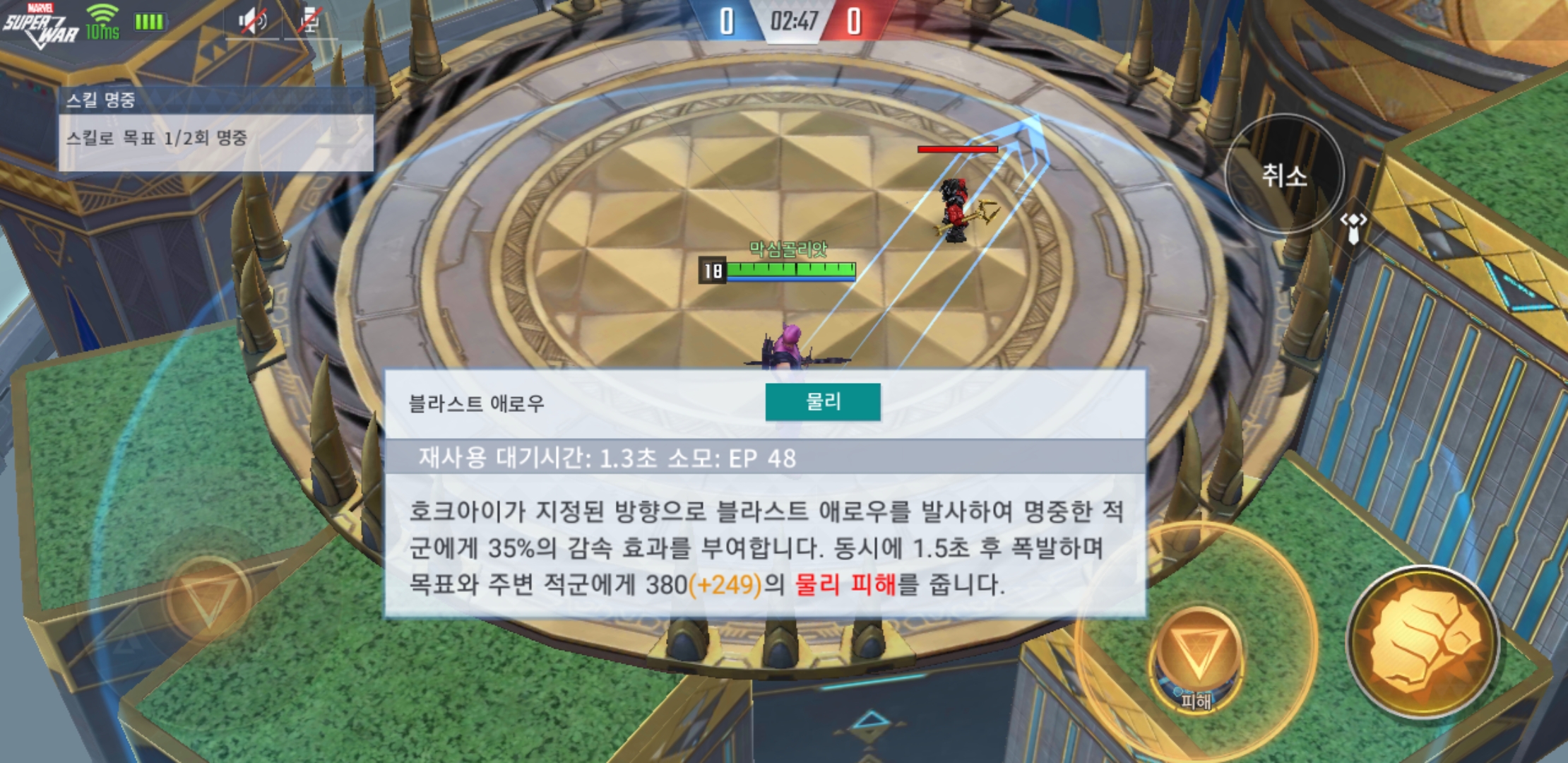
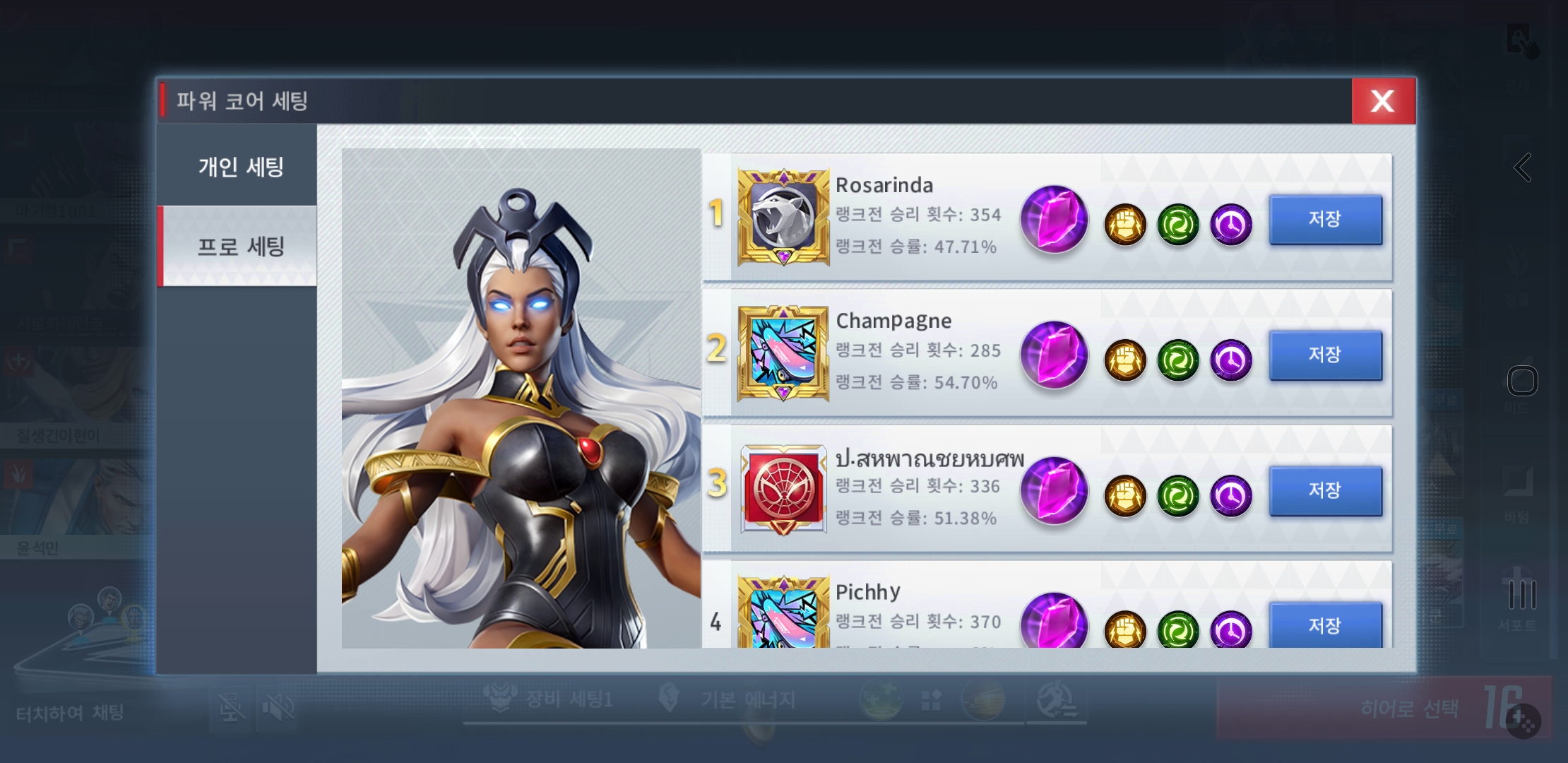
이번에 UI / UX를 참고해 볼 게임으로는 넷이즈의 MARVEL 슈퍼 워를 골라봤습니다.
모바일 AOS(MOBA 장르라고도 하죠.) 장르로는 제가 즐겨본 게임이 베인 글로리 / 모바일 레전드 / 펜타 스톰 정도인데, 펜타 스톰을 굉장히 오래, 그리고 많이 즐겼었습니다. 깔끔하게 잘 만들어진 느낌? 최적화가 잘 된 인상 같은걸 받았던 거 같아요.
실제로 게임이 진행되는 방식은 LOL과 완전히 똑같지만 말이죠.
MARVEL 슈퍼 워는 그런 똑같음이 그대로 내려왔어요.
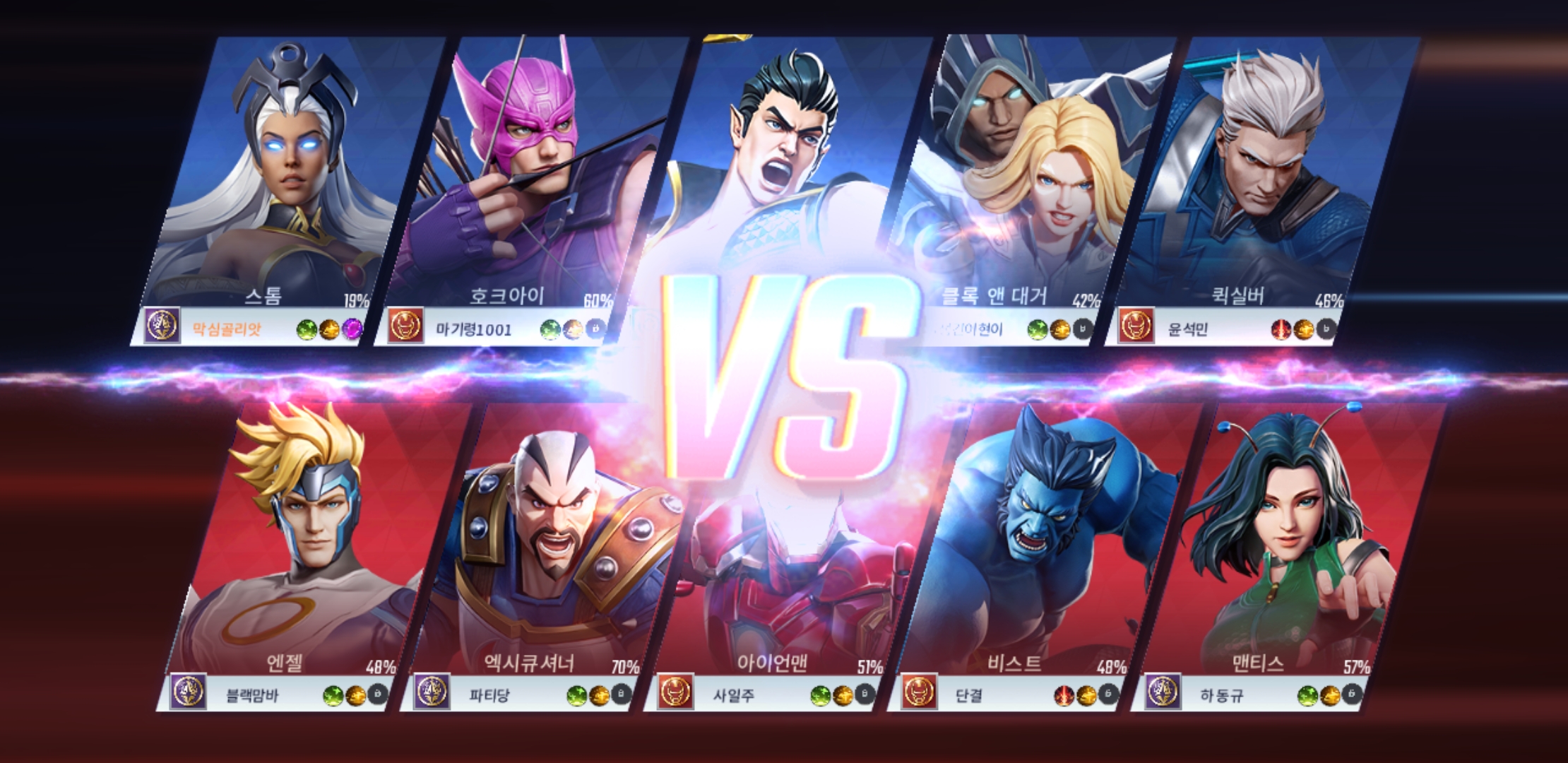
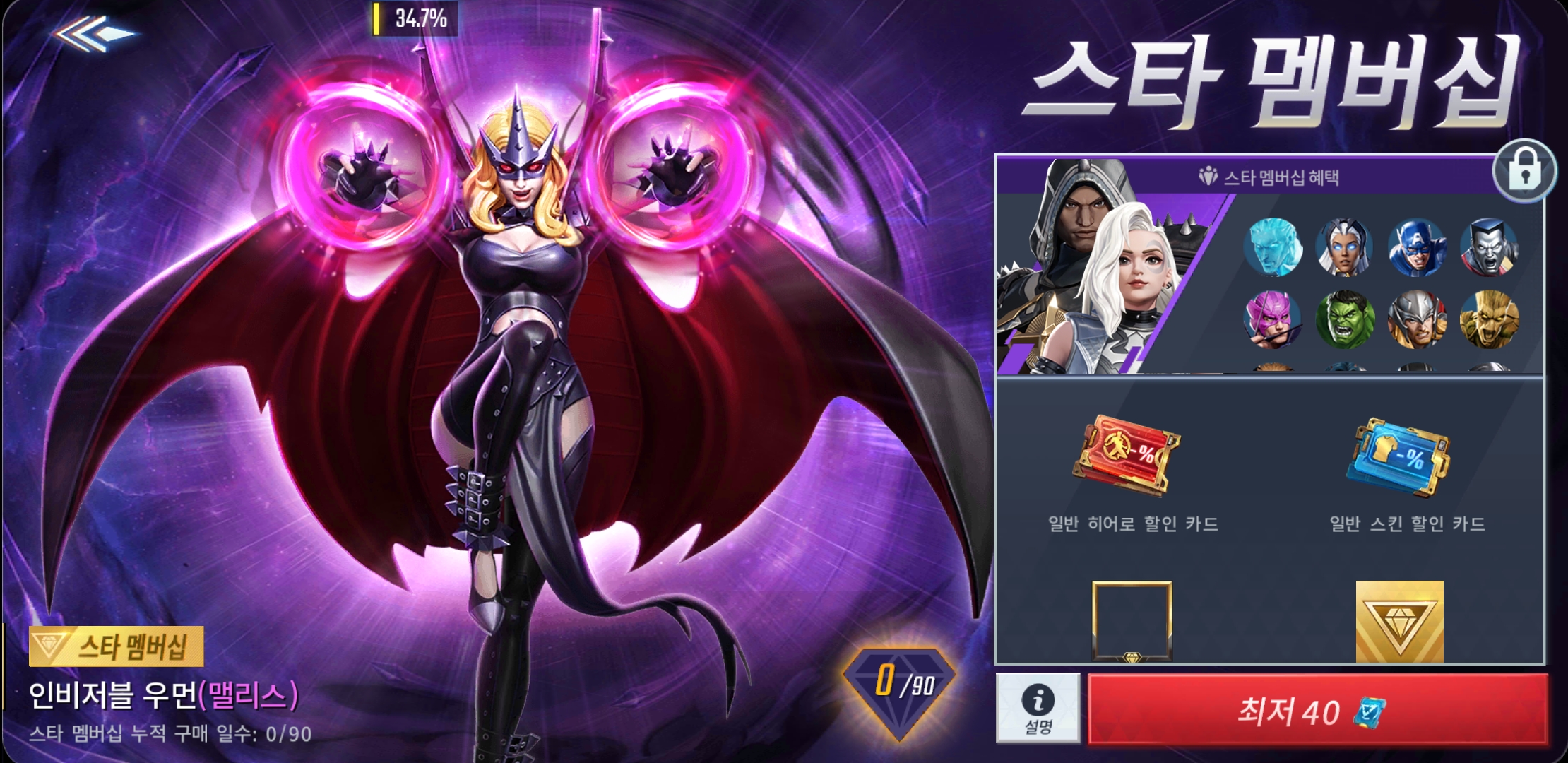
다만, 영웅이 다를 뿐이죠. MARVEL의 세계관 캐릭터들이 대거 등장합니다.
우리에게 익숙한 마블 시네마틱 유니버스의 나오는 캐릭터들을 포함해 X맨, 판타스틱4, 다크 포스 등, 다수의 마블 영웅들이 있거든요.
나중에 기회가 되거든, 이 게임을 즐기며 리뷰를 남겨볼까 싶기도 하네요.
개발사는 넷이즈입니다.
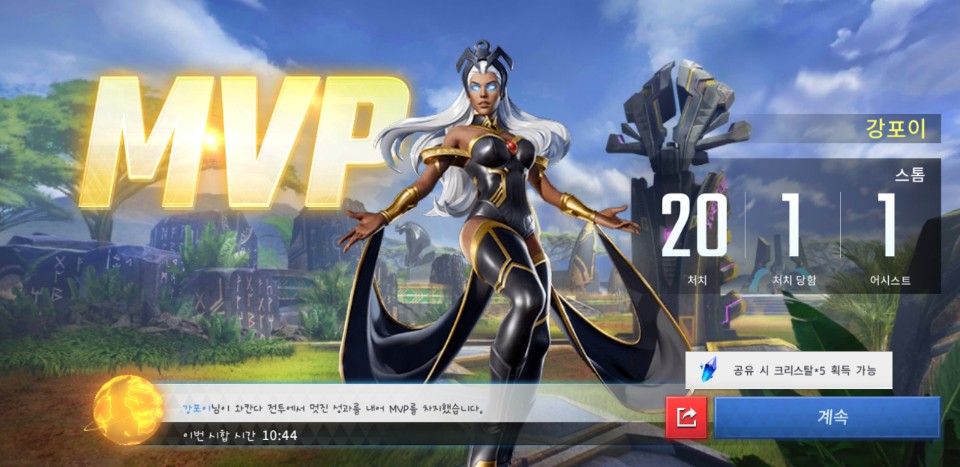
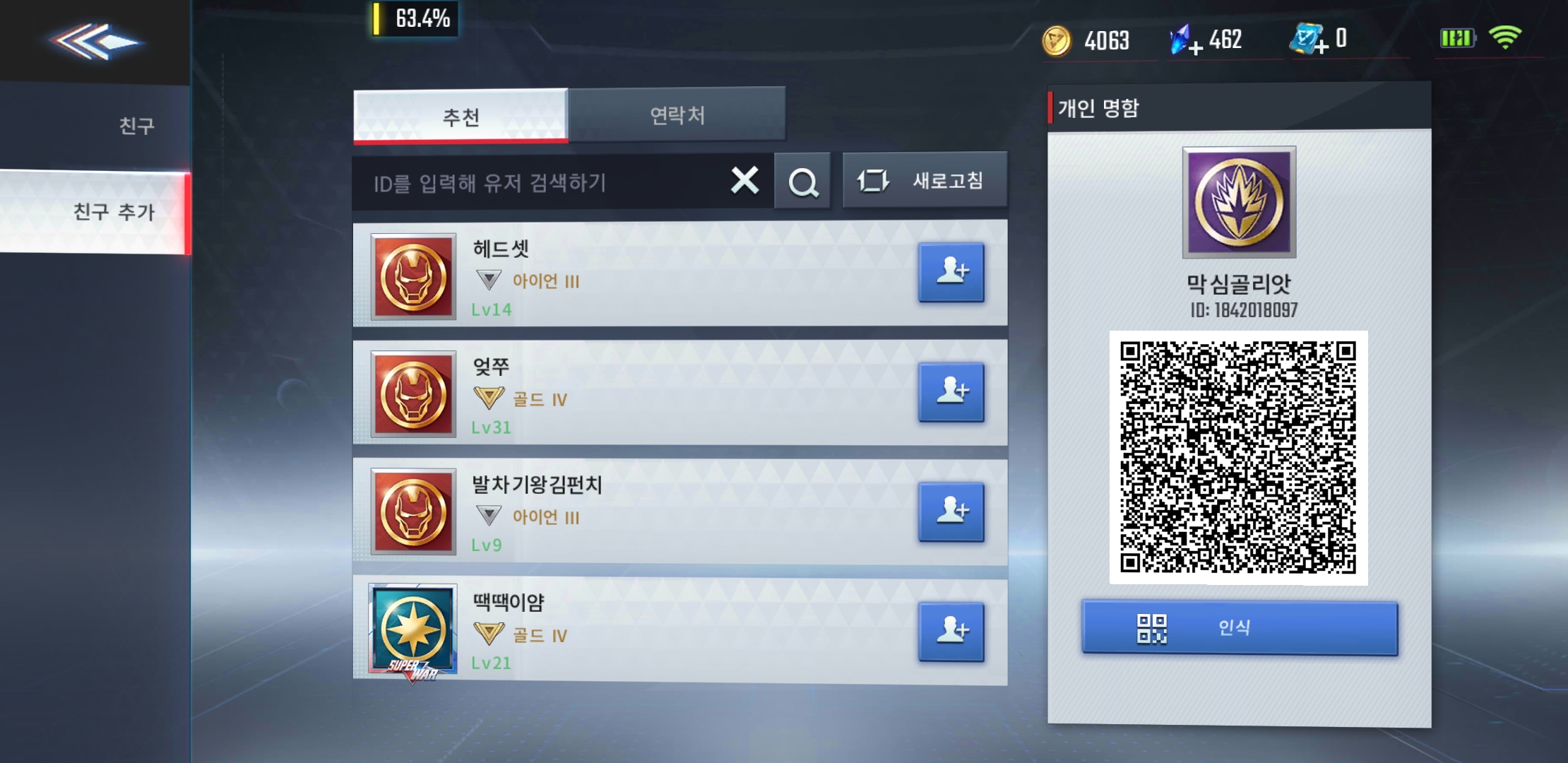
그럼, 한 화면씩 찬찬히 볼까요?






























































































'게임 기획 참고 자료 > UI 및 UX 참고' 카테고리의 다른 글
| 원신 UI / UX 참고 (4) | 2020.10.02 |
|---|---|
| 가디언 테일즈 UI / UX 참고 (0) | 2020.09.24 |
| 탭소닉TOP UI / UX 참고 (0) | 2020.09.07 |
| 마구마구 2020 UI / UX 참고 (2) | 2020.09.04 |
| BOXING STAR UI / UX 참고 (4) | 2020.08.27 |




댓글