안녕하세요. 나위입니다.
STUDIO NAWE의 첫 타이틀. TAP FLOAT의 개발 일기를 찾아주셔서 감사합니다.
이전 포스팅에서 이어지는 내용이오니, 못 보신 분들은 아래 링크로 앞 내용을 먼저 보고 오시는 게 좋겠어요!
그럼, 시작합니다!
저는 과거, 1인 게임 개발을 하고 싶어질 때마다 유니티 책을 사며 독학을 시도했었습니다.
매번 실패로 끝난 경험이지만...
그때마다 샀던 책들은 아직도 남아, 저의 이루지 못한 꿈을 상기시켜주는 도구가 되어주기도 했었고, 또 지금은 개발을 앞두고 뒤적거릴 수 있는 사전 같은 존재가 되었죠.

그래서 전, 저런 사전들을 옆에 두고서 ChatGPT를 열었습니다.
전에도 말했듯이 ChatGPT가 진짜 최고이며 GPT없인 못살고 GPT가 신이고 GPT가 종교이며 GPT가 나의 산소이고 햇빛이기 때문이에요.
자주 틀리긴 하지만요. 헤헤.

코딩이야 ChatGPT의 힘을 빌린다 쳐도, 유니티 기능들을 이용하는 것은 또 별도의 노력이 필요한 법이죠.
저는 각종 유튜브 선생님들과 제가 사모은 책, 그리고 저의 지난 게임 개발 경험들에 의존하며 유니티 세팅을 얼추 마치고 C# 스크립트를 작성해야 할 순간을 맞이할 수 있었습니다.
우선, 이 자리를 빌어 양질의 유니티 강좌를 올려주신 많은 선생님들에게 감사인사를 드립니다.
retr0님, 나도코딩님, 조코딩님, 골드메탈님 등등...
이미 많이 유명하신 분들이겠지만, 그래도 링크를 아래에 남겨봅니다. 조금이나마 선생님들에게 도움이 되길 바라면서.
레트로 retr0
레트로(retr0)는 I_Jemin이 창설한, 유튜브에서 가장 간결하고 직관적인 무료 게임 프로그래밍 튜토리얼을 제작하고 업로드 하는 채널입니다. 또한 해외 개발자들과 협업하여 커뮤니티 자막을 사용
www.youtube.com
나도코딩
코딩, 쉽고 재미있게 배우세요 nadocoding@gmail.com
www.youtube.com
조코딩 JoCoding
누구나 배울 수 있는 쉬운 코딩 채널을 만들어가는 조코딩입니다. 프로그래밍에 대해 아무것도 모르더라도 개발이 가능하도록 기초부터 차근차근 쉽게 설명해드립니다. 또한, 단순히 코딩 지식
www.youtube.com
골드메탈
유니티 엔진으로 게임 개발을 다루는 창작&교육🎓채널입니다. 프로그래밍, 그래픽 등 게임 개발에 관련된 다양한 분야의 컨텐츠를 진행하는데요, '게임 개발의 민주화' 유니티 정신을 이어받아
www.youtube.com
이 외에도 유니티 강좌를 올려주시는 수많은 선생님들.
너무너무 감사합니다.

저는 저 분들의 강의를 보며, 모르면 검색을 통해 물어보기도 하고, 유니티 카페를 뒤적거리기도 하면서 게임을 만들기 시작했습니다.
제가 만들 게임은 정말 단순하고도 단순한 게임이지만... 그럼에도 구현되어야 할 기능들은 많았어요.
당장 생각나는대로 정리만 해도...
- 배경이 자동으로 루프하여 무한하게 흐르게 만들기.
- 화면 상단에서 방해 요소 오브젝트를 무작위 생성시킨 뒤에 아래로 떨어지게 만들기.
- 플레이어 만들기.
- 점수 만들기 + 최고 점수가 저장되게 만들기.
- 타이틀 화면 만들기.
- 게임 종료 화면 만들기.
- 광고 붙이기.
이 정도가 있겠네요.
천릿길도 한 걸음부터라고 하죠.
하나하나씩 만들어 가 봅시다.
우선, 유니티를 켭니다.
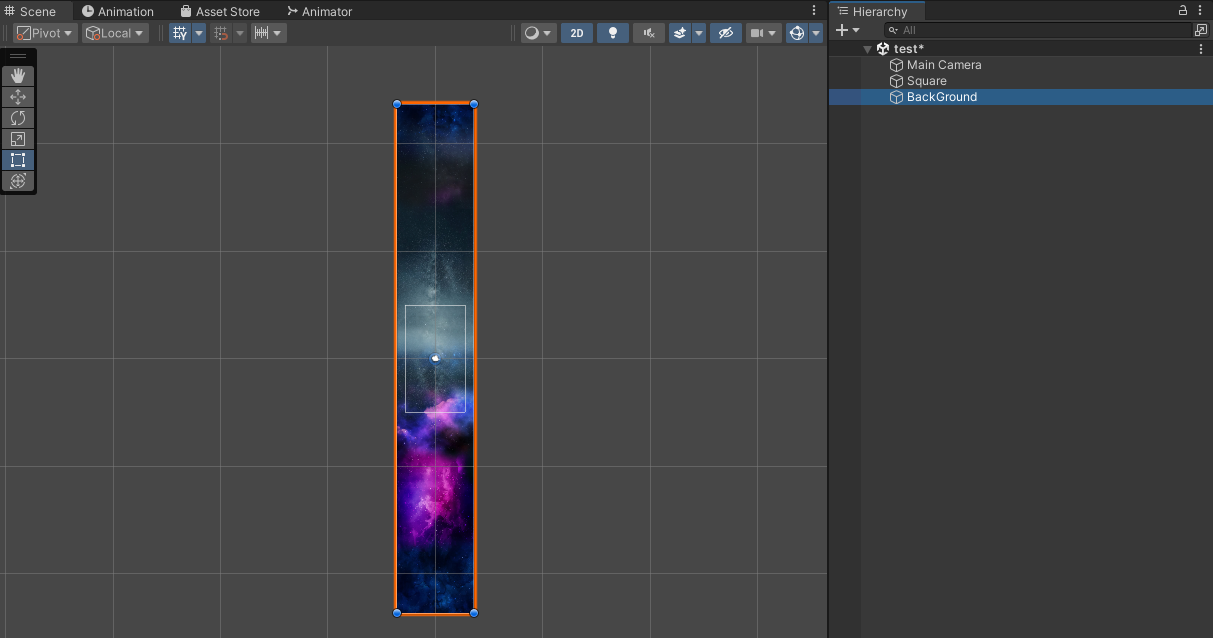
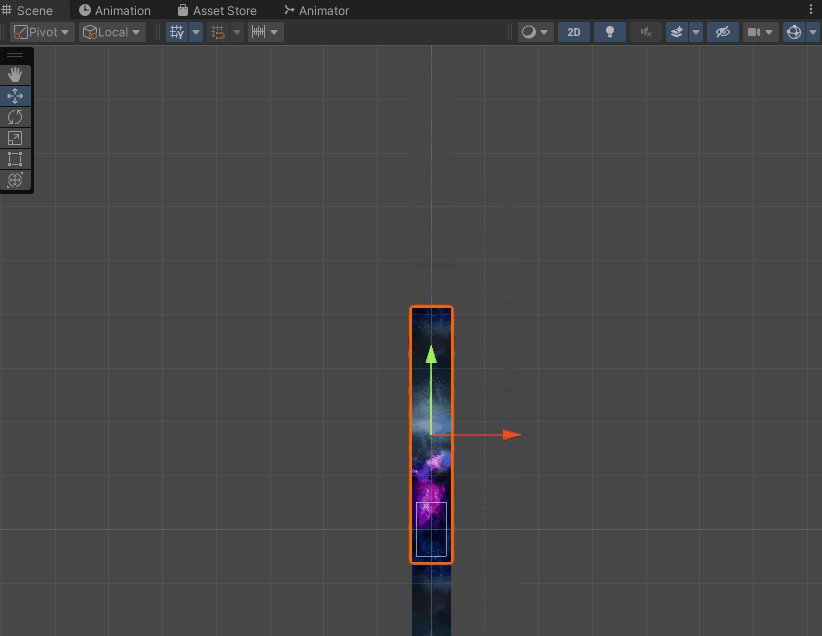
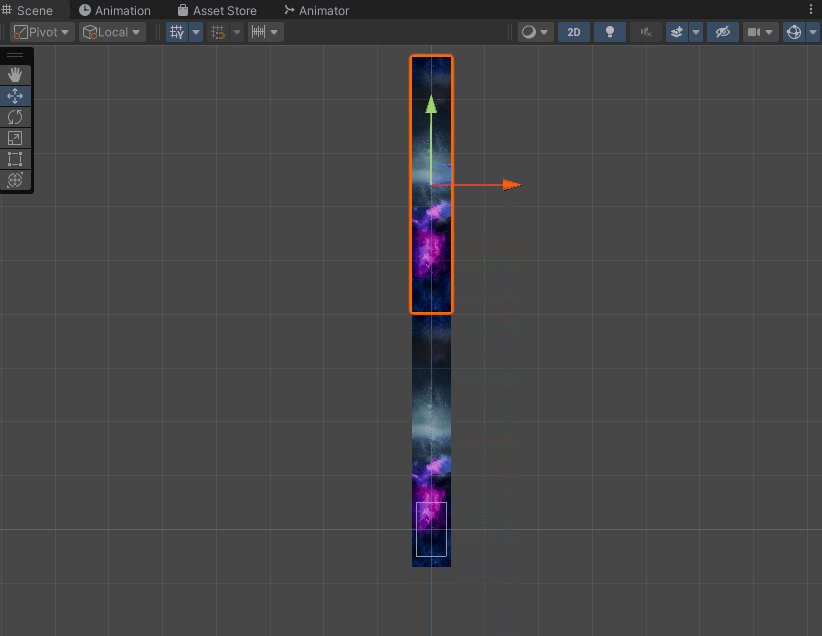
그리고 미리 만들어 둔 배경 이미지를 가져다 붙였어요.

사진에서 보이듯, 제가 만든 배경 이미지는 위아래로 상당히 긴 모양입니다.
그리고 저 배경 이미지는 위아래로 연결할 경우, 자연스럽게 두 지점이 연결되도록 해 두었습니다.
그래서 아래로 움직이는 그림의 위쪽으로 똑같은 이미지가 생성되어 붙기만 하면, 배경의 우주가 마치 무한하게 흐르는 것처럼 보이도록 만드는 것이었어요.
방법은 간단합니다.
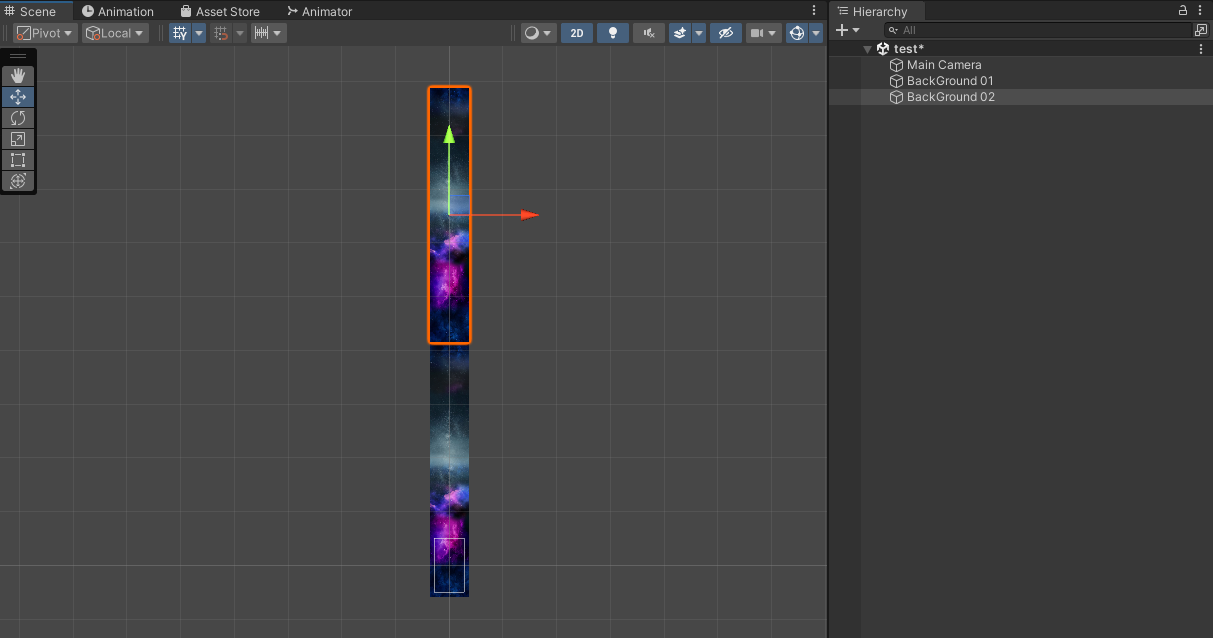
기존의 BackGround 위로 이어붙이는 BackGround 오브젝트를 하나 더 만든 뒤에...

위치를 적절하게 잡고, C# 스크립트를 생성해 코드를 작성하였습니다.
코드는 ChatGPT에게 물어보기도 했고, 또 위에 언급했던 유니티 선생님들의 강좌에서 본 것을 엮어서 사용했답니다.
코드의 전문은 아래와 같습니다.
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class BackGround : MonoBehaviour
{
public float moveSpeed = 1f;
public float delPosition = -10f;
public float respawnPosition = 100f;
void Update()
{
transform.position += Vector3.down * moveSpeed * Time.deltaTime;
if (transform.position.y < delPosition)
{
transform.position += new Vector3(0, respawnPosition, 0);
}
}
}
using이라 되어있는 것은 유니티의 기능들을 쓰겠다는 선언입니다.
굳이 해석하자면 '쓴다. 시스템의 콜렉션 기능들. 쓴다. 시스템의 콜렉션의 제네릭 기능들. 쓴다. 유니티 엔진.' 뭐 이런 의미같습니다.
...네임스페이스라고 하던데, 자세히는 잘 몰라요. 헤헤.
진짜 중요한 건 본문의 내용이죠.
가장 위의 pubilc class 어쩌고... 하는 것은 스크립트의 파일명입니다. 나중에 파일명을 바꾸면 코드의 클래스 이름도 바꿔줘야 해요.
public class BackGround : MonoBehaviour
MonoBehaviour라는 것은 유니티에서 C#스크립트를 생성하면 기본적으로 붙는 것입니다.
모든 Unity 스크립트가 파생되는 기본 클래스라고 하는데... 아주아주 중요한 거니까 그대로 냅두는 게 좋습니다. 네. 무슨 말인지 모르겠어요.

그 다음의 내용을 대략 해석하자면,
public float moveSpeed = 1f;
public float delPosition = -10f;
public float respawnPosition = 100f;
moveSpeed로 배경 그림이 움직이는 속도를 제어하고.
delPosition으로 배경 그림이 제거되는 위치를 조절하고.
respawnPosition으로 배경 그림이 새롭게 생성되는 위치를 조절하는 것입니다.
그리고 그 3가지 값은 모두 '변수'라는 이름으로 'float 자료형'으로 저장된 값인 것이죠.
공교롭게도 제가 만든 게임의 이름과 같군요. 헤헤.
그리고 마지막 부분.
실제로 동작을 하게 만드는 Update 부분입니다.
void Update()
{
transform.position += Vector3.down * moveSpeed * Time.deltaTime;
if (transform.position.y < delPosition)
{
transform.position += new Vector3(0, respawnPosition, 0);
}
}
Update는 유니티에서 매 프레임마다 화면을 갱신시켜주는 친구로 알고 있어요.
그래서 뭘 갱신시켜주냐? 라는 내용이 그 안에 들어가는데, 저는 이렇게 채웠습니다.
내용을 해석하자면 대충 이런 뜻이에요.
이 오브젝트의 위치 값을 moveSpeed만큼 아래로 계속 더해줘. 사양이 좋던 나쁘던 모든 기계에서 똑같은 시간으로 계산되게끔.
만약 이 오브젝트의 y축 위치 값이 delPosition. 즉, 배경 그림이 제거되는 위치까지 오게 되면 이 오브젝트의 위치를 x = 0 / y = respawnPosition(새롭게 생성되는 위치 변수) / z = 0인 새로운 위치로 이동시켜줘. 고마워.
마지막의 '고마워'는 실제론 없는 내용이지만, 수줍은 마음으로 조심스럽게 붙여봤습니다.
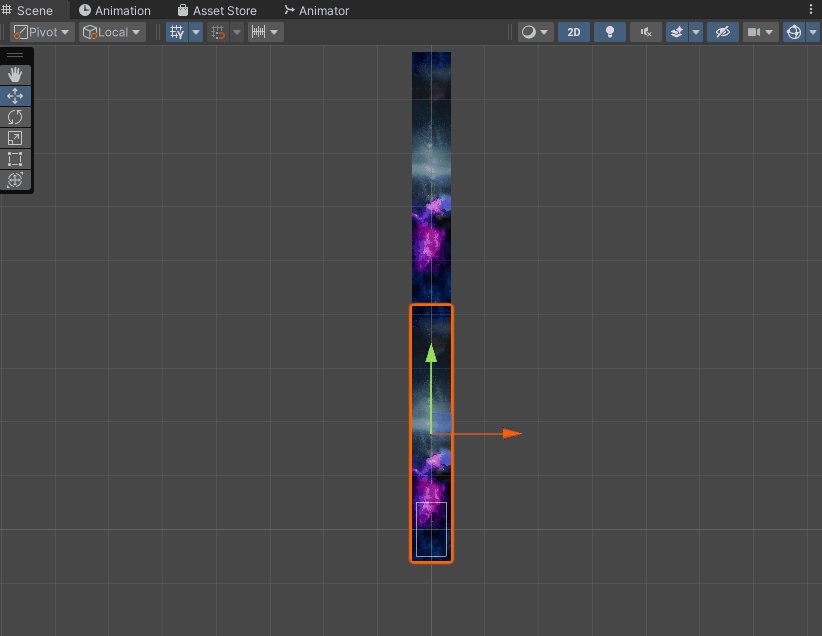
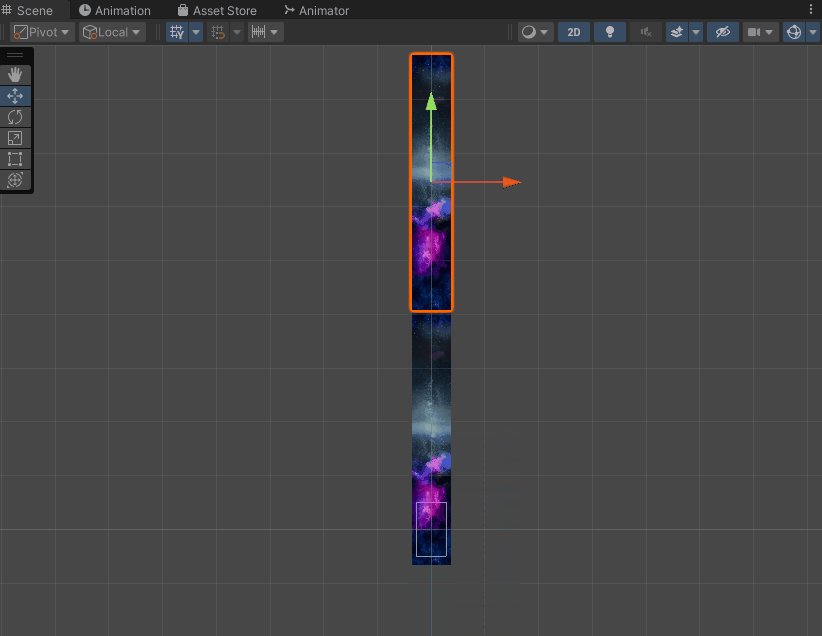
결국 위에서 아래로 계속 움직이게 하다가(y축 값이 moveSpeed만큼 계속 늘어나니까요.), 움직인 값이 delPosition에 도달하게 되면 다시 respawnPosition의 위치로 올려버린다는 의미에요.
이제 유니티에서 게임을 실행시키면 이런 모습을 볼 수 있습니다.

이렇게 첫번째 기능 구현이 완료되었네요!
<다음 편에 계속>
'도전! N잡러! > 도전! 게임 개발!' 카테고리의 다른 글
| TAP FLOAT 개발 일기 #8 (68) | 2023.09.22 |
|---|---|
| TAP FLOAT 개발 일기 #7 (76) | 2023.09.20 |
| TAP FLOAT 개발 일기 #5 (60) | 2023.09.17 |
| TAP FLOAT 개발 일기 #4 (48) | 2023.09.16 |
| TAP FLOAT 개발 일기 #3 (68) | 2023.09.15 |




댓글