안녕하세요. 나위입니다.
STUDIO NAWE의 첫 타이틀. TAP FLOAT의 개발 일기를 찾아주셔서 감사합니다.
이전 포스팅에서 이어지는 내용이오니, 못 보신 분들은 아래 링크로 앞 내용을 먼저 보고 오시는 게 좋겠어요!

그럼, 시작합니다!
지난 편에서 Enemy. 즉, 방해 요소를 무한히 생성해내는 Spawner를 만들었었죠.
여기서 한가지 아쉬웠던 건 제가 만들어 둔 방해 요소는 NAWE 상자와 운석, 그리고 H빔까지 있었는데 사용한 건 NAWE 박스 하나 뿐이었다는 사실이었어요.
그래서 운석과 H빔까지도 똑같은 과정으로 프리팹화한 뒤, NAWE 상자에 붙였던 Enemy 스크립트도 붙였답니다.
그런 뒤 Spawner의 enemies 값을 4로 늘리고 각 프리팹을 넣었어요.
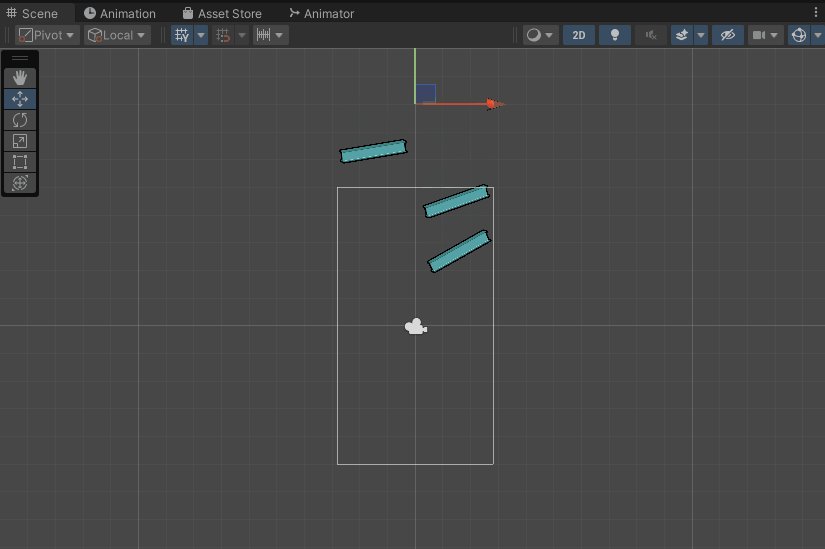
그래서 이런 모습이 되었죠.

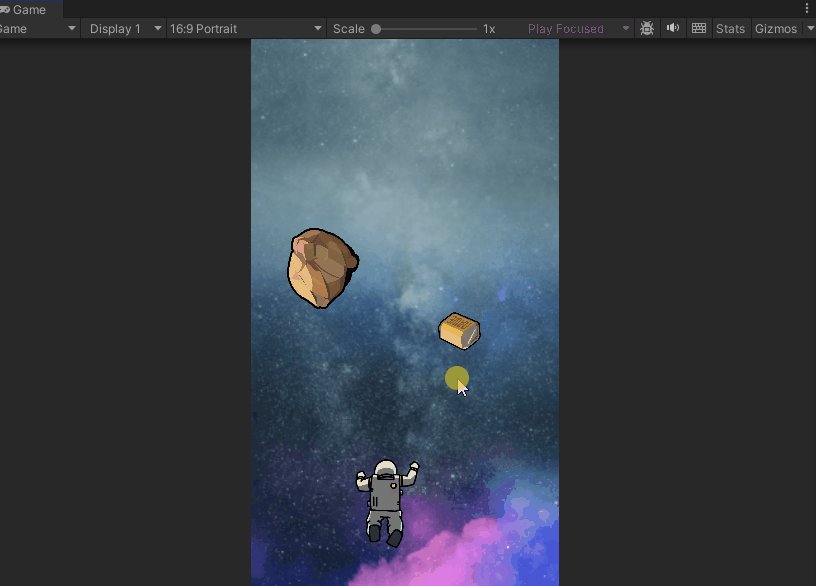
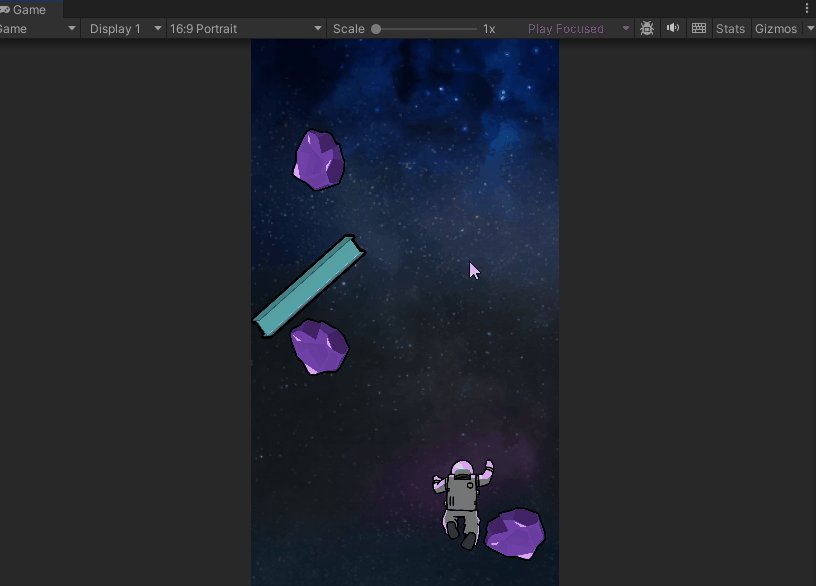
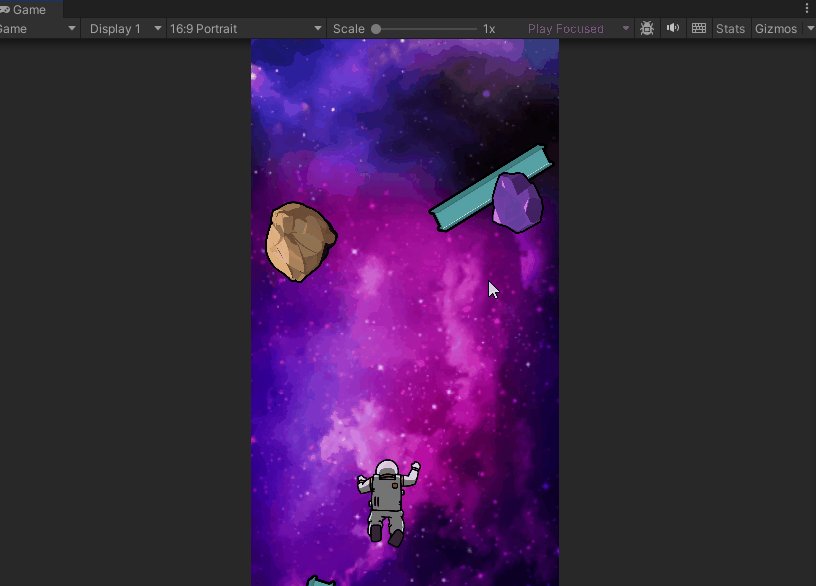
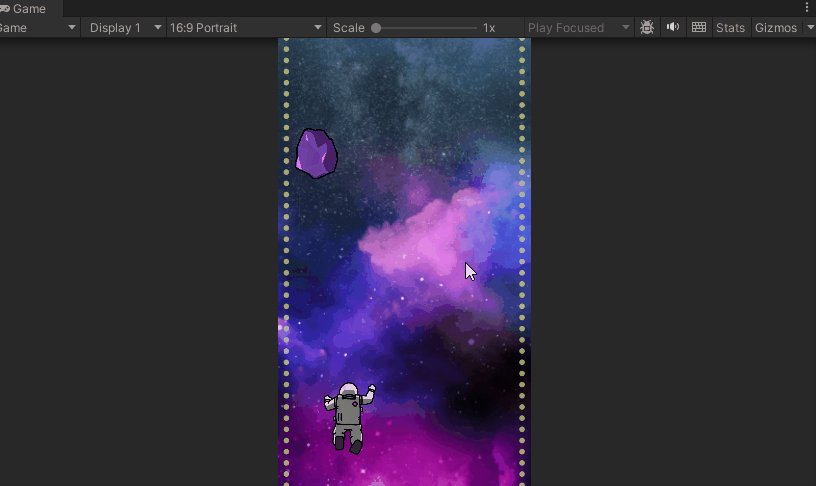
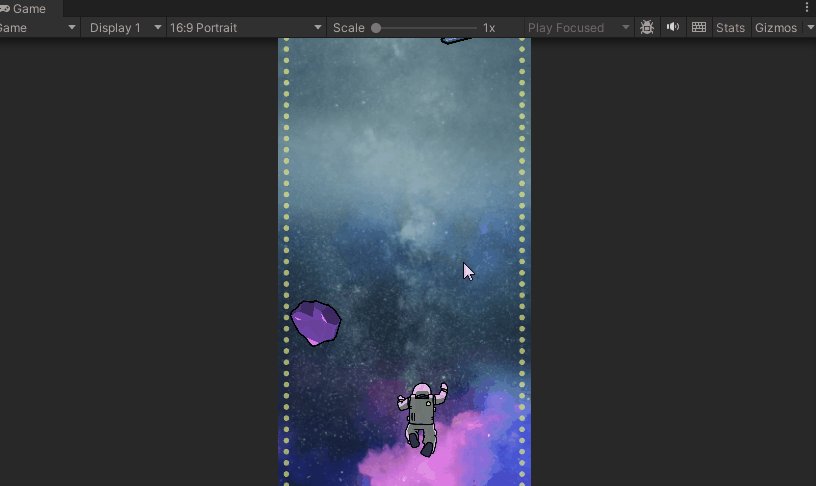
그리하여 게임을 실행했을 때는 아래와 같이 4개의 방해 요소가 랜덤하게 나타나게 되었답니다.

한층 더 멋진 게임이 된 듯한 느낌이죠?
그럼, 미리 예고했던 대로 Player의 죽음 처리를 위한 작업을 시작할게요!

TAP FLOAT 개발 일기 #4에서 만들었던 플레이어의 모습입니다.
숨막히는 뒷태가 무척이나 매력적인 녀석이죠.
아무에게도 말하지 않았지만, 사실 이 녀석은 Player라는 무미건조한 호칭보다는 그럴듯한 이름이 있는 녀석입니다.
저는 이 녀석을 '조니'라고 부르고 있어요. (헤이 조니!)
왜냐면 우주에 있으니까요.
...
당췌 저게 무슨 소린지 이해가 잘 안되시겠지만...
TO THE MOON 이라는 게임을 해보신 분이라면 '음.' 하면서 고개를 주억거리실 거라 믿습니다. (리버는 어디에?)
여하튼 저는 우리의 '조니'가 방해요소에 부딧치면 죽을 수 있게끔 만들겁니다.
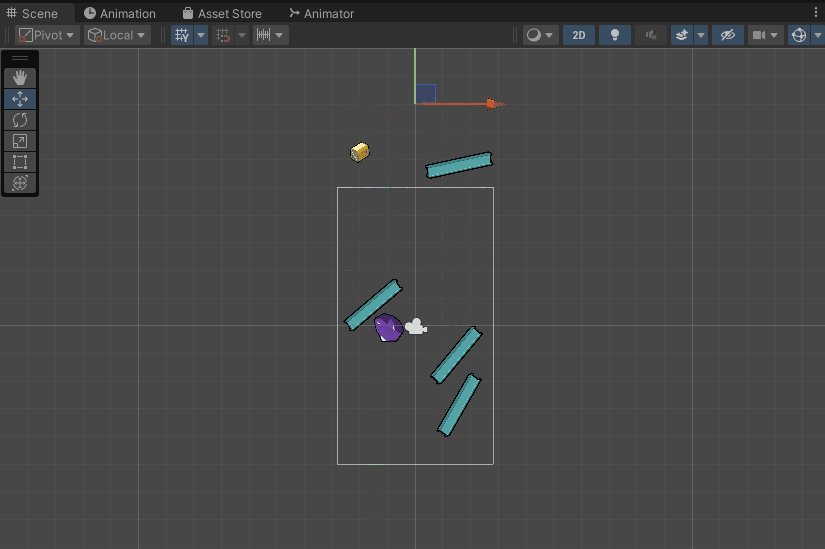
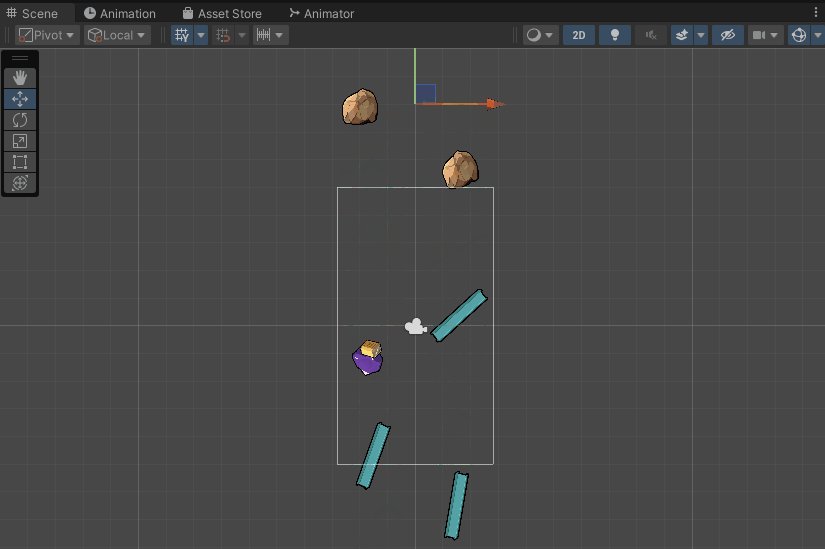
우선, TAP FLOAT 개발 일기 #2에서 프로토 타입으로 만들었던 버전에 조니의 모습을 붙여봤습니다.
기왕 하는 김에 자동으로 스크롤링되는 배경도 켜고, 직전 포스팅에서 만든 Spawner도 적용시킨 모습입니다.

이쯤 되니 비주얼만큼은 완성된 게임이라 해도 부족함이 없겠다는 생각입니다.
그럼 조니가 죽을 수 있도록, 우선 충돌 영역을 설정할 겁니다.
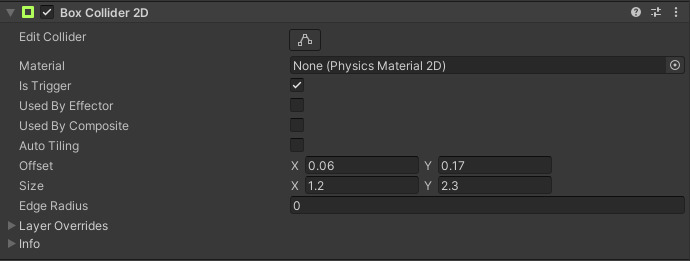
Enemy 프리팹을 만들 때 그랬던 것처럼, Player에도 충돌 영역 설정을 위해 Box Collider 2D 컴포넌트를 붙였습니다.
적당하게 사이즈를 설정한 뒤, Is Trigger에도 체크를 해 줬죠.

조니가 어딘가에 충돌하면 죽을 수 있도록 했으니, 이제 조니가 '언제 죽을지'를 결정할 차례입니다.
저는 조니가 죽는 조건을 딱 2개로 제한했어요.
1. 게임 화면의 바깥으로 넘어가거나.
2. 방해 요소와 부딧치거나.
방해 요소는 Enemy라는 이름으로 프리팹도 만들고, Spawner도 만들면서 충분히 완성했지만 게임 화면의 바깥으로 넘어갔을 때의 처리는 따로 필요할 듯 합니다.
무엇보다, '이 범위를 넘어가면 조니가 죽는다.'라는 정보를 직관적으로 인식시켜줄 필요도 있을 것 같아요.
그래서 벽을 만들기로 했습니다.
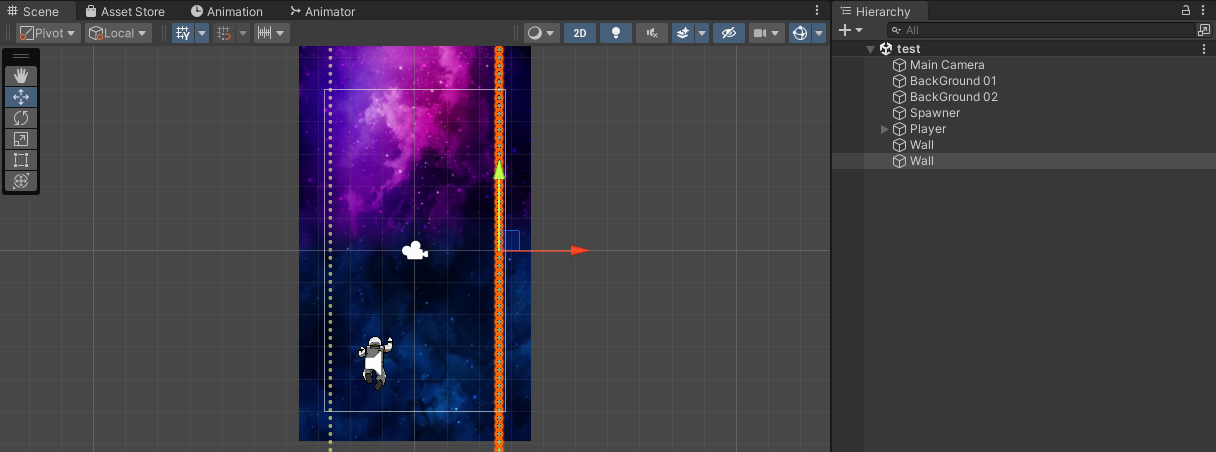
게임 화면의 양 옆으로, 닿으면 죽는 벽을 만들어두려는 것이죠.
저는 적당히 동그란 점을 이어붙인 이미지를 만든 뒤, 게임 화면의 양 옆으로 배치했습니다. 그리고 그 이름을 Wall 이라고 붙였어요.

마찬가지로 Wall 또한 Player. 즉, 조니와 충돌해야 하므로 Box Collider 2D 컴포넌트를 붙이고 Is Trigger에도 체크를 했습니다.
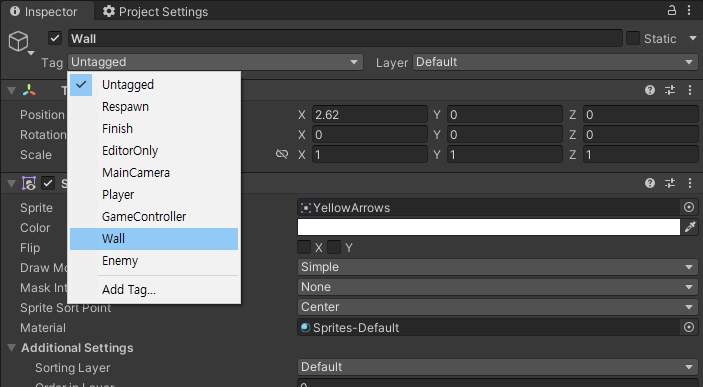
그리고 Tag를 설정했어요.
Tag가 뭐냐면, 일종의 이름표인데... 저는 Player 스크립트에서 저 Tag를 이용하여 충돌 시의 처리를 구현할 것이기에, 별도로 설정할 필요가 있었습니다.
그러하여, 저는 Wall에다가 'Wall' 이라는 태그를 생성해서 붙였습니다.
원하는 태그가 없을 경우에는 제일 아래의 Add Tag... 를 클릭해서 내가 원하는 이름대로 Tag를 만들 수 있거든요.

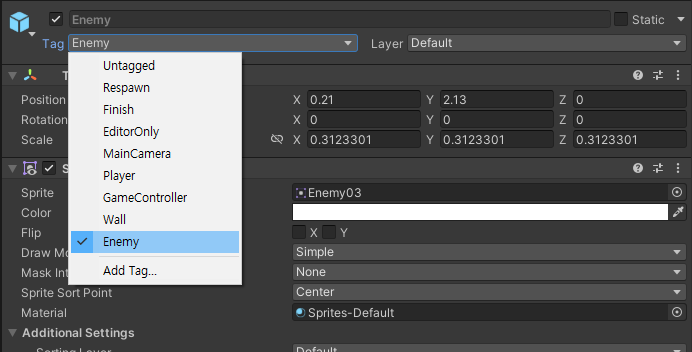
그러고 보니, 프리팹으로 만들어 둔 Enemy들에도 태그가 필요하겠다는 생각이 들었습니다.
미리미리 해놨으면 좋을텐데... 싶지만, 태깅 정도야 언제 하든 상관없는 작업이죠.
Enemy들도 'Enemy'라는 이름의 태그를 모두 붙여 뒀습니다.

프리팹을 수정했으면 잊지 말고 Apply All을 눌러 갱신시켜두도록 합시다.
그럼, Player 스크립트 안에 충돌 처리를 위한 코드를 작성할 차례입니다.
내용은 비교적 간단합니다.
private void OnTriggerEnter2D(Collider2D other)
{
if (other.gameObject.tag == "Wall")
{
Debug.Log("Wall Crash : Game Over");
Destroy(gameObject);
}
if (other.gameObject.tag == "Enemy")
{
Debug.Log("Enemy Crash : Game Over");
Destroy(gameObject);
}
}
간단하죠?
OnTriggerEnter2D라는 것은, 아까 Box Collider 2D를 붙일 때마다 설정했던 IsTrigger의 체크 여부를 판단하는 함수에요.
그래서 Collider2D other의 의미는 그런 겁니다.
"이 오브젝트의 Collider에 다른 Collider가 닿으면(= 충돌하면) 아래의 코드를 실행시켜줘."
이후의 코드 해석은 이러합니다.
"만약 여기에 닿은 Collider의 게임 오브젝트 태그가 "Wall"이면, Log에 "Wall Crash : Game Over"라고 메시지를 띄우고 내 게임 오브젝트를 삭제해줘."
"만약 여기에 닿은 Collider의 게임 오브젝트 태그가 "Enemy"이면, Log에 "Enemy Crash : Game Over"라고 메시지를 띄우고 내 게임 오브젝트를 삭제해줘."
이렇게 만든 후 게임을 실행해보면...

그리고 콘솔창에는 아래와 같이 메시지가 떠있게 됩니다.

Player의 사라짐을 '죽음'이라 본다면, 원했던 모습 그대로 구현되었다 할 수 있겠어요.
어떤가요? 이제 슬슬 게임다운 모습이 보여지고 있을려나요?
다음에는 게임 오버 화면을 만들어야겠습니다.
그래서 조니가 죽으면, 만들어 둔 게임 오버 화면이 보여질 수 있도록 해야 할 것 같네요.
<다음 편에 계속>
'도전! N잡러! > 도전! 게임 개발!' 카테고리의 다른 글
| TAP FLOAT 개발 일기 #11 (120) | 2023.09.26 |
|---|---|
| TAP FLOAT 개발 일기 #10 (99) | 2023.09.25 |
| TAP FLOAT 개발 일기 #8 (68) | 2023.09.22 |
| TAP FLOAT 개발 일기 #7 (76) | 2023.09.20 |
| TAP FLOAT 개발 일기 #6 (81) | 2023.09.19 |




댓글