안녕하세요. 나위입니다.
STUDIO NAWE의 첫 타이틀. TAP FLOAT의 개발 일기를 찾아주셔서 감사합니다.
이전 포스팅에서 이어지는 내용이오니, 못 보신 분들은 아래 링크로 앞 내용을 먼저 보고 오시는 게 좋겠어요!

그럼, 시작합니다!
지난 포스팅에서 우리는 점수 체계까지 개발했었죠.
0.1초마다 0.1점씩 높아지도록 했고, 그 정보가 UI로서 게임 안에 보여지도록 했었습니다.
그래서 이번에는 플레이어. 즉, '조니'가 죽었을 때 나타날 게임 오버 화면을 만들어 보려고 해요.
미리 게임 오버 화면을 만들어 두고, 조니가 죽으면 그 즉시 만들어 둔 게임 오버 화면을 호출하도록 만드려구요.

그 시작으로, 자연스럽게 UI 패널을 만들어 줍시다.
Hierarchy의 Canvas에서 마우스 우클릭한 후, UI - Panel을 선택해서 새로운 패널을 만들었어요.
이름은 Gameover Panel이라고 정했습니다.

패널을 만들었으니, 저 패널의 안쪽으로 표시될 각종 정보들을 넣어줍시다.
제가 표시하고 싶은건 이것들이에요.
1. 직전 게임의 점수 기록.
2. 저장된 최고 점수 기록.
3. 게임을 재시작하도록 만드는 버튼.
상당히... 간촐하죠.
간촐하지만, 저에겐 하나하나가 큰 도전입니다 ㅠㅜ 개발 천재가 되고 싶어요...
여하튼 필요한 정보가 보여질 수 있도록 공간을 마련해 봅시다.

Gameover Panel에 마우스를 우클릭한 후, UI - Legacy - Text를 선택하여 Text 오브젝트를 생성해줍니다.
이 오브젝트의 이름은 GAME OVER Text. 말 그대로 'GAME OVER'라는 글자를 보여줄 용도입니다.
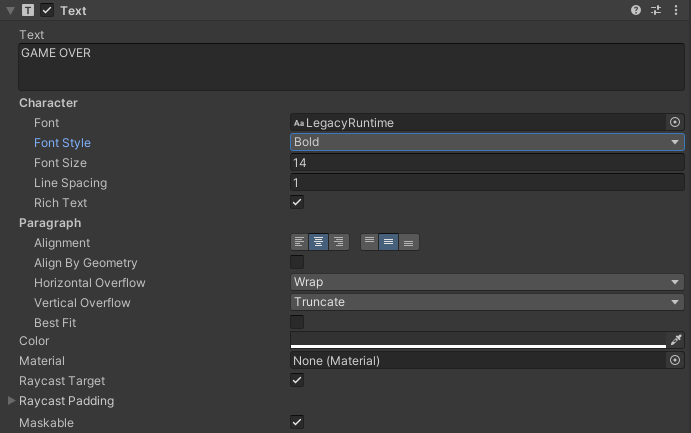
그래서 Inspector의 Text 컴파일러를 아래와 같이 수정했어요.

표시될 내용으로 'GAME OVER'라고 적고, 폰트를 굵게, 가운데 정렬을 해준 뒤 폰트 사이즈도 적절하게 수정했습니다.
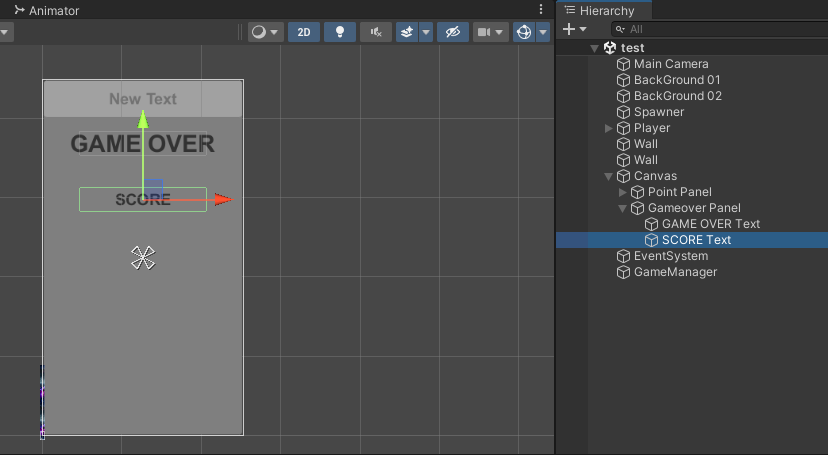
대략적인 위치를 잡은 후, 다시 UI - Legacy - Text를 생성. SCORE Text라는 이름으로 생성했습니다.
GAME OVER Text와 마찬가지로 'SCORE'라는 글자를 보여주기 위한 용도이죠.

다시, 똑같이 Text 오브젝트를 생성하는데 이번에는 조금 달라요.
게임 종료 후 점수를 표시하도록 만들 공간을 마련해주는 것이거든요.
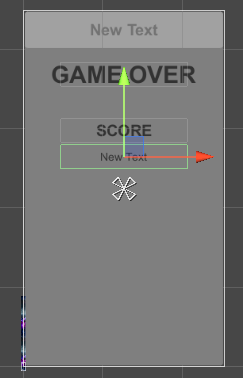
추가로 생성한 오브젝트의 이름은 Gameover Score 라고 이름붙이고, 따로 내용을 입력하지 않은 체 위치만 잡아주도록 할 겁니다.
바로 이렇게요.

간단하죠?
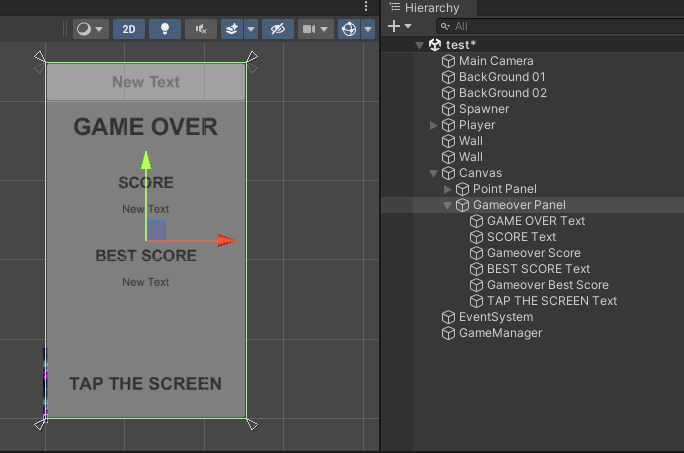
위에서 진행한 내용 그대로 반복하여, BEST SCORE Text와 Gameover Bestscore까지 만들어서 위치를 잡아주었습니다.
그런 뒤에는 TAP THE SCREEN 라는 글자까지 추가해 붙였어요.
게임을 재시작하는 버튼을 만들지 않고, 그냥 화면을 두드리기만 하면 바로 게임 재시작이 되도록 만들려는 생각이거든요.
그리하여...
최종적으로 완료된 GAME OVER 화면은 아래의 모습입니다.

점검을 해 봅시다.
직전 게임의 점수 기록과, 저장된 최고 점수 기록. 그리고 게임의 재시작 버튼까지.
필요한 내용은 모두 담겨있는 것 같네요.
이제는 저 UI에 원하는 내용이 표시될 수 있도록 스크립트를 제작해야겠습니다.
<다음 편에 계속>
'도전! N잡러! > 도전! 게임 개발!' 카테고리의 다른 글
| TAP FLOAT 개발 일기 #14 (82) | 2023.10.11 |
|---|---|
| TAP FLOAT 개발 일기 #13 (100) | 2023.10.05 |
| TAP FLOAT 개발 일기 #11 (120) | 2023.09.26 |
| TAP FLOAT 개발 일기 #10 (99) | 2023.09.25 |
| TAP FLOAT 개발 일기 #9 (82) | 2023.09.23 |




댓글
NAWE님의
글이 좋았다면 응원을 보내주세요!
이 글이 도움이 됐다면, 응원 댓글을 써보세요. 블로거에게 지급되는 응원금은 새로운 창작의 큰 힘이 됩니다.
응원 댓글은 만 14세 이상 카카오계정 이용자라면 누구나 편하게 작성, 결제할 수 있습니다.
글 본문, 댓글 목록 등을 통해 응원한 팬과 응원 댓글, 응원금을 강조해 보여줍니다.
응원금은 앱에서는 인앱결제, 웹에서는 카카오페이 및 신용카드로 결제할 수 있습니다.